
- 前端代码 v3.4.21(前端不是主业,所以就贴一贴代码,有疑问评论区见)
- 后端代码,springboot 2.7.18(后端)
文章内容:
一,后端代码
二,前端代码
三,后端跨域配置
四,测试跨域配置
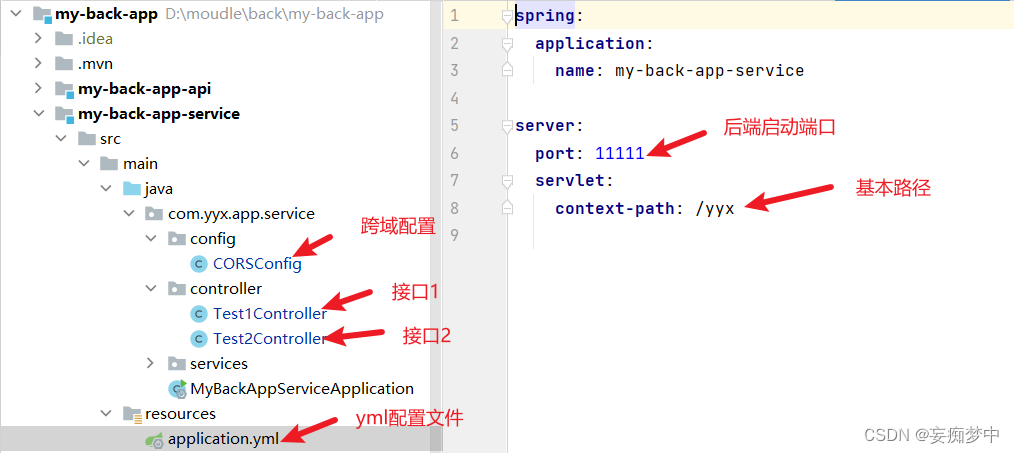
一,后端:

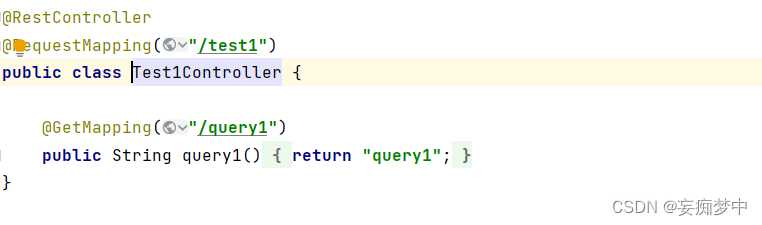
接口一:

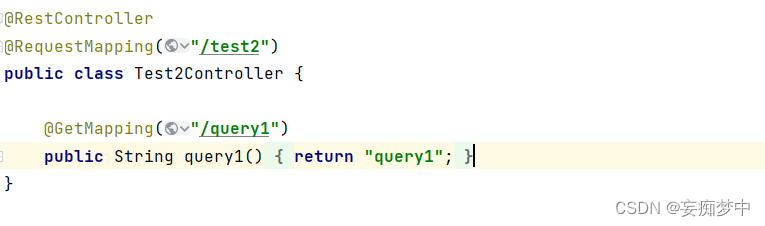
接口二:

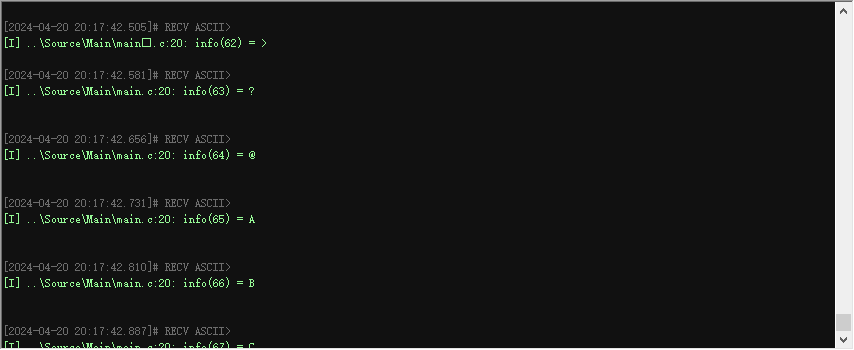
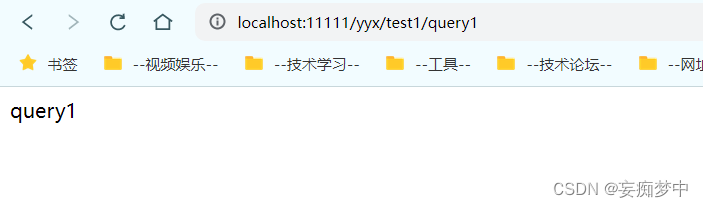
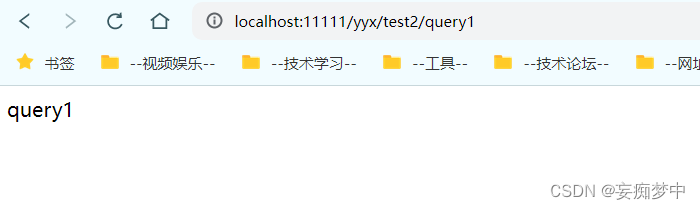
启动测试一下接口:


二,前端
初始化vue3项目教程链接:vue3环境搭建
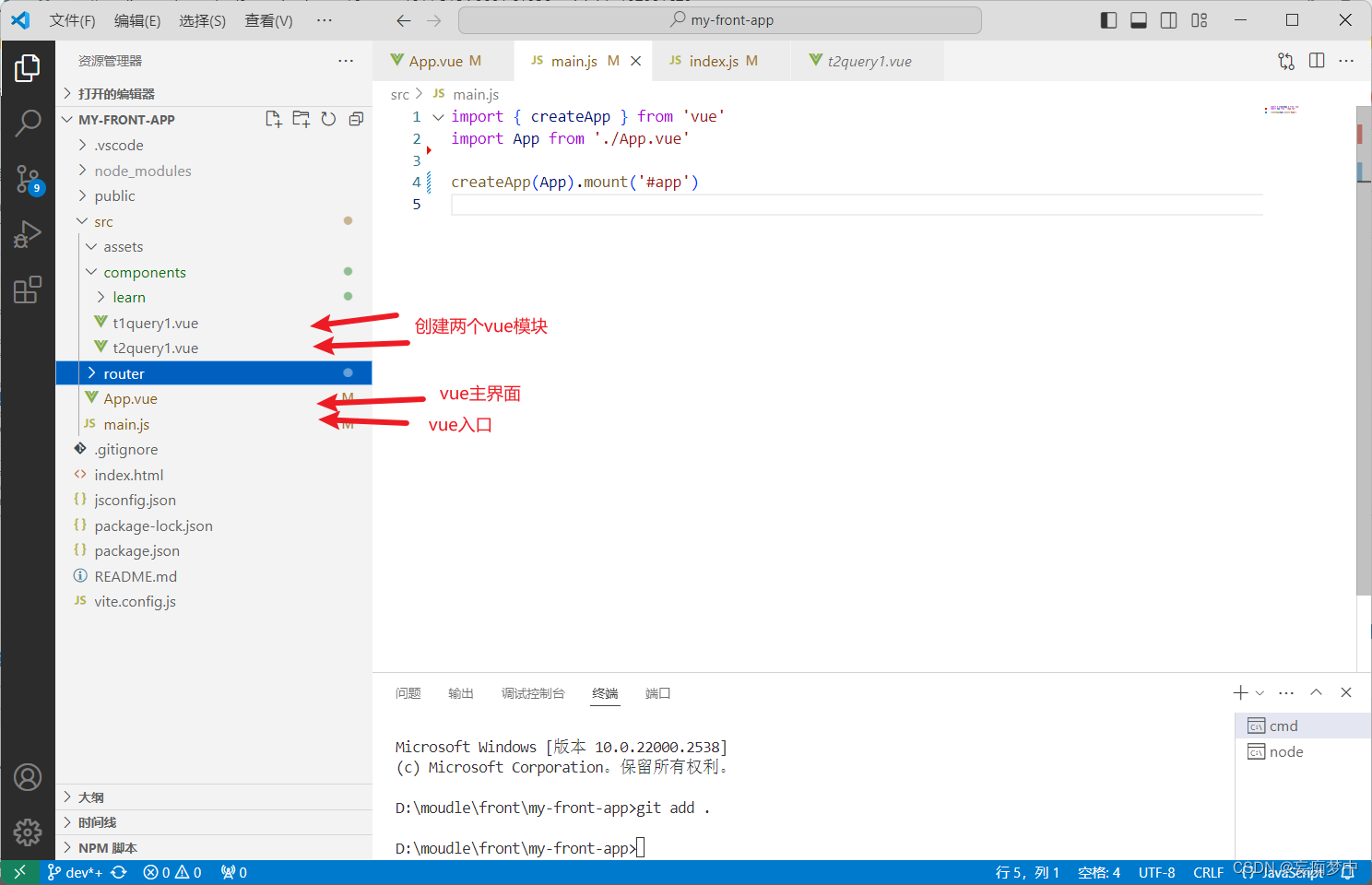
此时我们就有了前端工程

App.vue文件
<script setup>
import t1Query1 from "./components/t1query1.vue"
import t2Query1 from "./components/t2query1.vue"
</script>
<template>
<t1Query1/>
<t2Query1/>
</template>
main.js文件
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
创建 t1query1.vue 文件(通过点击按钮调用后端接口返回数据到前端)
<template>
<button @click="fetchData">test1query1获取数据</button>
<p>{{ data }}</p>
</template>
<script>
import { ref } from 'vue';
import axios from 'axios';
export default {
setup() {
const data = ref('');
const fetchData = async () => {
try {
const response = await axios.get('http://localhost:11111/yyx/test1/query1');
data.value = response.data;
} catch (error) {
console.error('Error fetching data:', error);
}
};
return {
data,
fetchData
};
}
};
</script>
创建 t2query1.vue 文件
<template>
<button @click="fetchData">test2query1获取数据</button>
<p>{{ data }}</p>
</template>
<script>
import { ref } from 'vue';
import axios from 'axios';
export default {
setup() {
const data = ref('');
const fetchData = async () => {
try {
const response = await axios.get('http://localhost:11111/yyx/test2/query1');
data.value = response.data;
} catch (error) {
console.error('Error fetching data:', error);
}
};
return {
data,
fetchData
};
}
};
</script>
启动前端项目 此时命令行执行:
cd 项目路径
npm install(当缺少node模块需要执行)
npm run dev



跨域存在于前端访问后端的过程,存在一个同源策略,具体可以自己搜搜
三,跨域
后端跨域配置代码:
import lombok.extern.slf4j.Slf4j;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @program: my-back-app
* @description: 跨域的方式:
* 1.corsFilter的 bean
* 2、下述方法
* 3、nginx
* 4 spring security 方式
* 等等
* @author: yangyixin
* @create: 2024-04-19 11:07
**/
@Configuration
@Slf4j
public class CORSConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
String frontUrl = "http://localhost:5173";
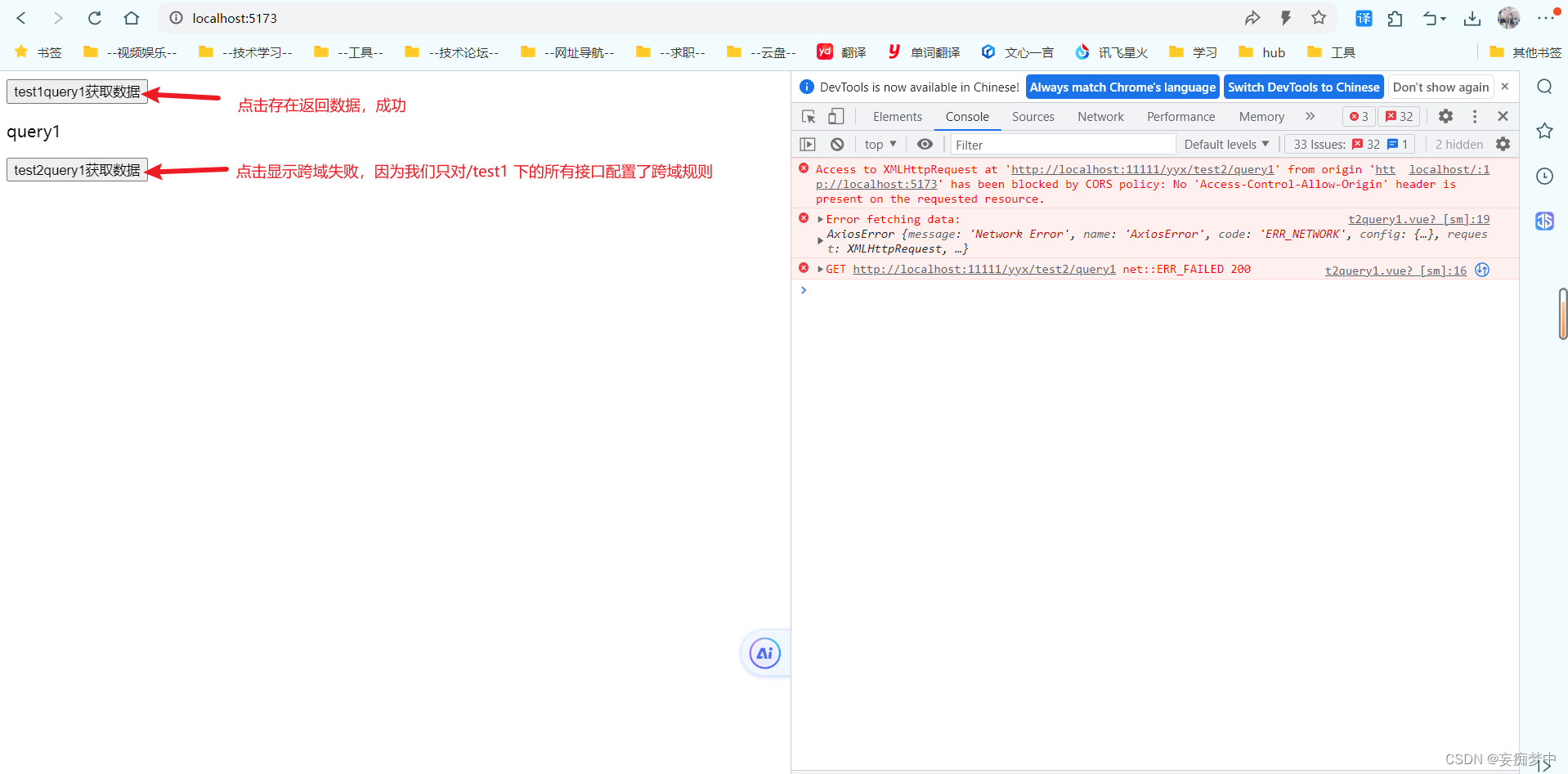
//下述表示前端在访问后端的test1下的所有接口 都需要满足的规则要求
registry.addMapping("/test1/**")// 该方法用于添加允许跨域访问的路径,String类型,若存在多个路径则需要在CorsRegistry里配置多个(填入后端从contrller以内的路径,不需要填入yml内的相关路径)
.allowedOriginPatterns(frontUrl)//设置允许跨域请求的来源URL的模式。该方法接受多个参数,每个参数为一个允许的来源URL模式。或者设置"*"
//.allowedOrigins("http://localhost:5173") // 就设置允许跨域请求的来源URL。该方法接受多个参数,每个参数为一个允许的来源URL。或者设置"*"
.allowedMethods("GET", "POST") // 设置允许跨域请求的HTTP方法。该方法接受多个参数,每个参数为一种允许的HTTP请求方式
.allowedHeaders("*")// 设置允许请求携带的HTTP头信息。该方法接受多个参数,每个参数为一种允许的HTTP头信息。(放行哪些请求头部信息)
.allowCredentials(true)//设置是否允许跨域请求携带凭证信息。默认情况下,浏览器不会向跨域请求发送Cookie等凭证信息,如果希望携带凭证信息,则需要将allowCredentials方法设置为true
.maxAge(3600);//设置响应的缓存时间,单位为秒,默认30分钟。例如,当设置maxAge为3600时,如果浏览器在一小时内再次向同一个目标URL发送跨域请求,
//下述表示前端在访问后端的所有接口 都需要满足的规则要求
// registry.addMapping("/**")
// .allowedOriginPatterns(frontUrl)
// //.allowedOrigins("http://localhost:5173")
// .allowedMethods("GET", "POST")
// .allowedHeaders("*")
// .allowCredentials(true)
// .maxAge(3600);
log.info("跨域配置 允许访问:{}", frontUrl);
}
}
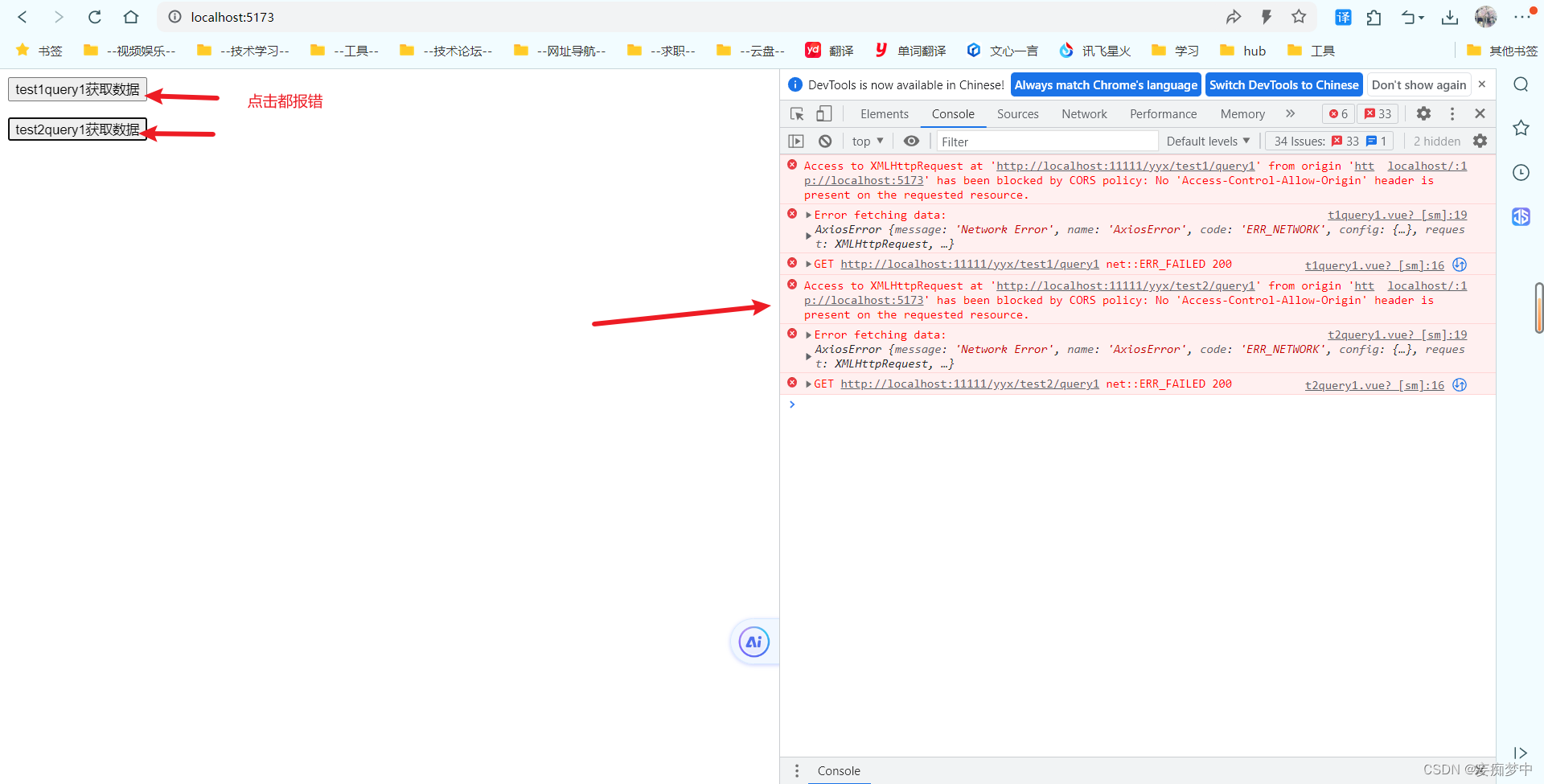
四,测试
配置完成,重启后端项目
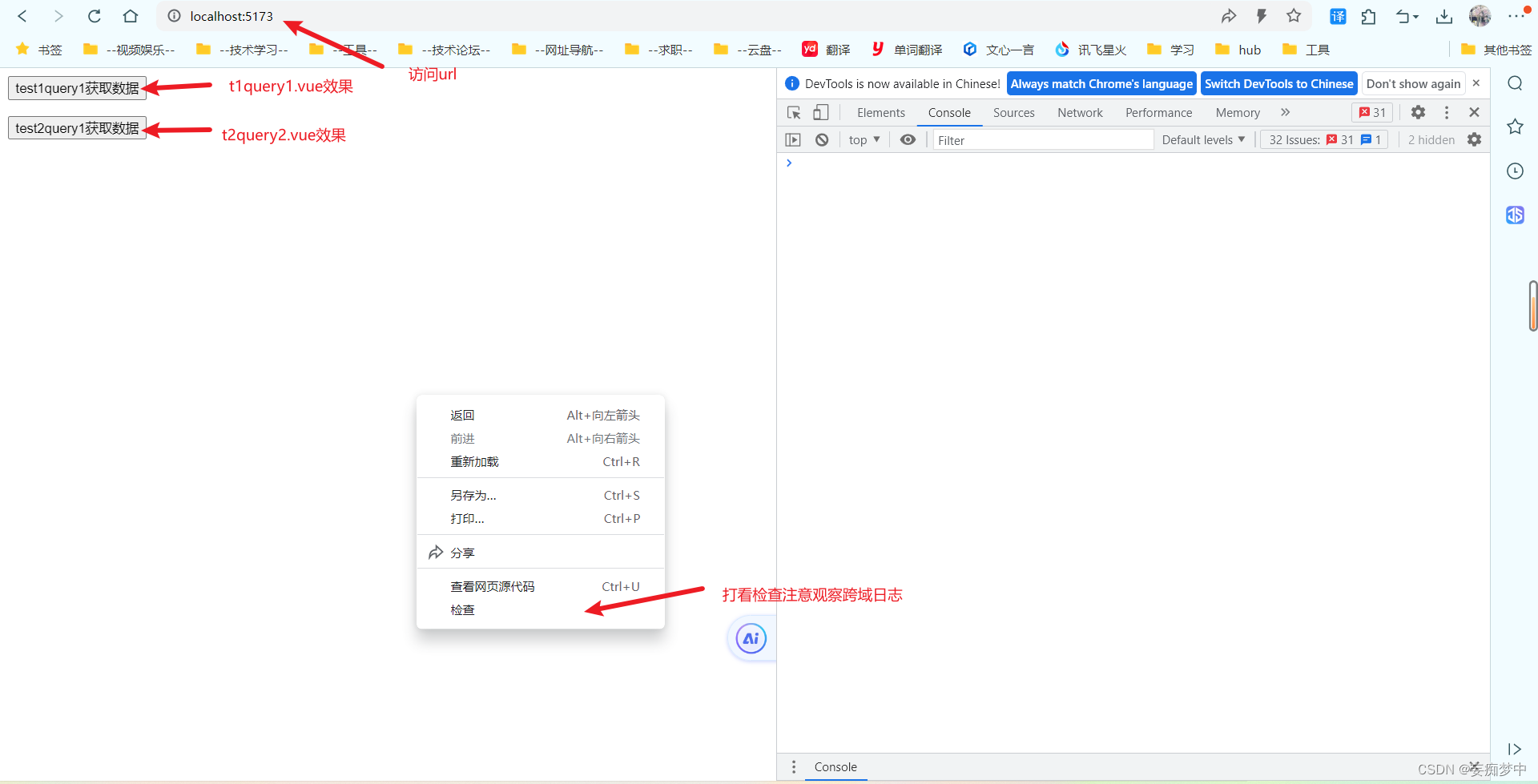
前端界面ok,进入前端界面(vue3不需要重新启动 前端界面也会刷新)

到此及配置跨域请求完毕
注意:
- 注意 配置跨域中的addMapping方法的参数,不包括server.servlet.context-path的路径